Overview
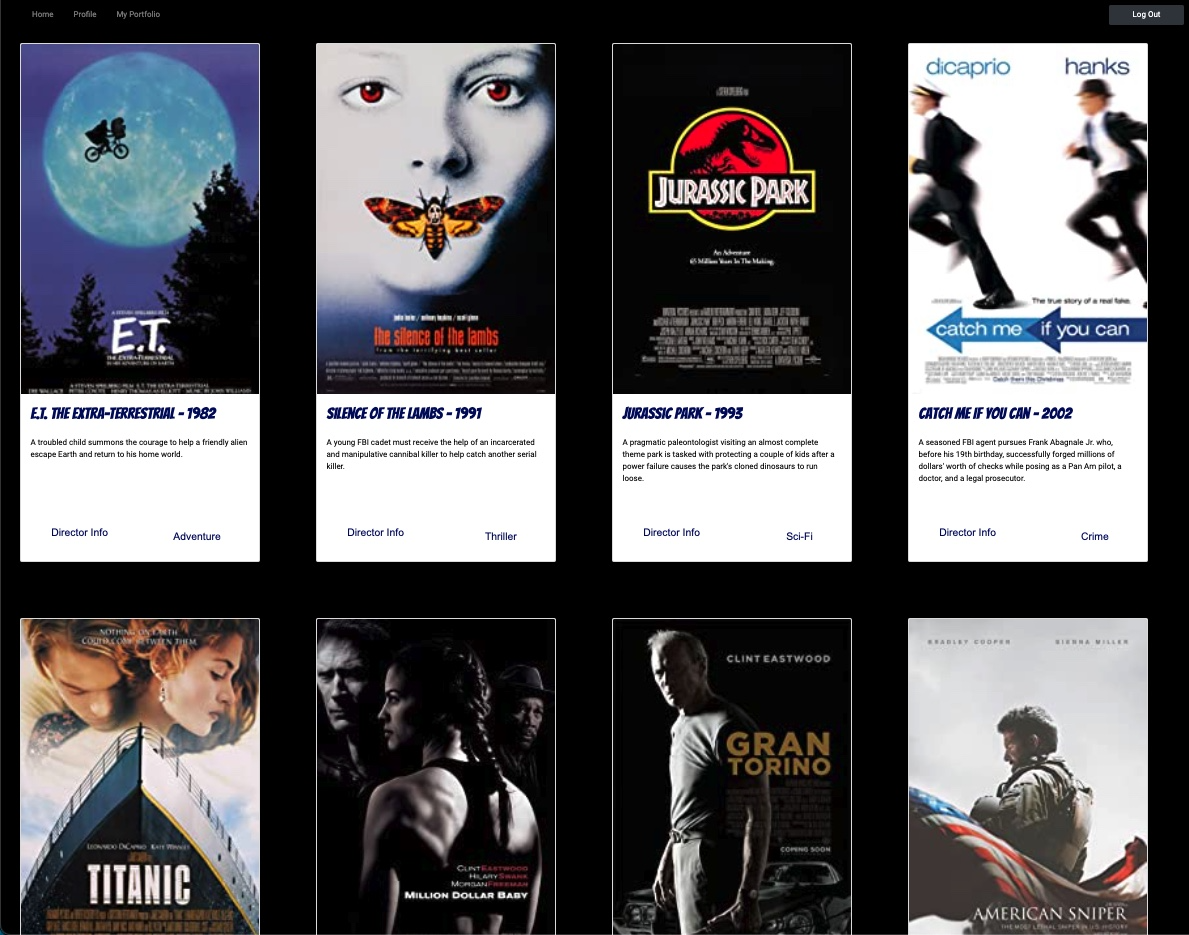
This web application was developed using the MERN stack.
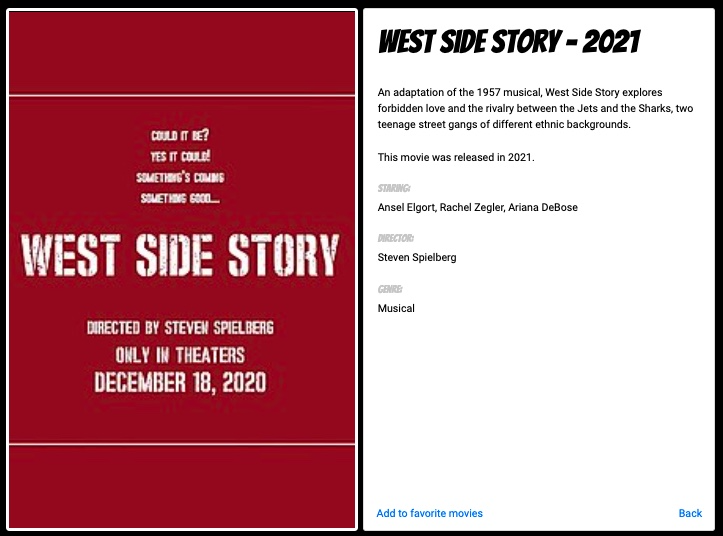
It gives users access to information about different movies,
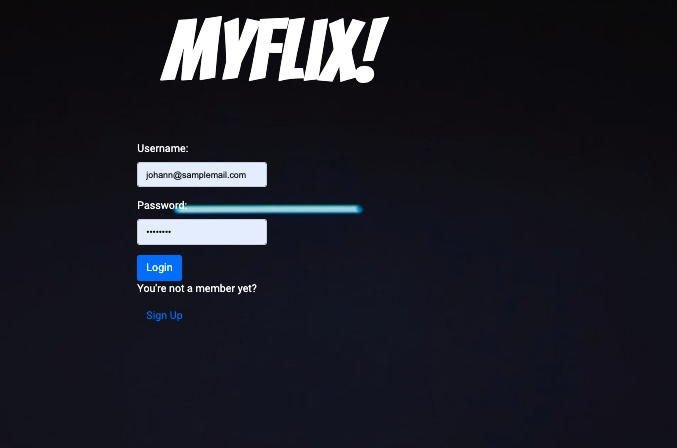
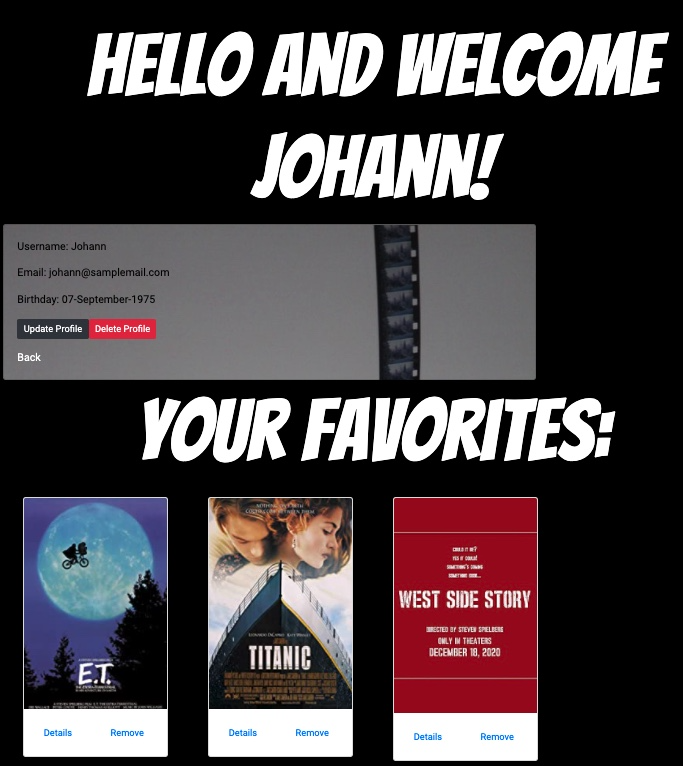
directors, and genres. Users can sign up, update their personal
information, and create a list of their favorite movies.
Purpose & Context
The Movie Database was part of the web development course
at CareerFoundry and demonstrates me mastering the
full-stack JavaScript development.
Objective
My goal was to create a challenging full-stack project
that I can add to my professional portfolio.
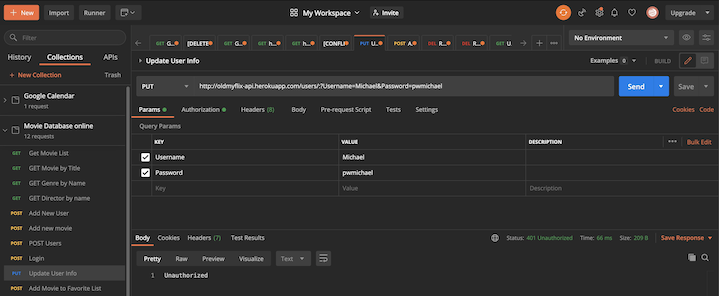
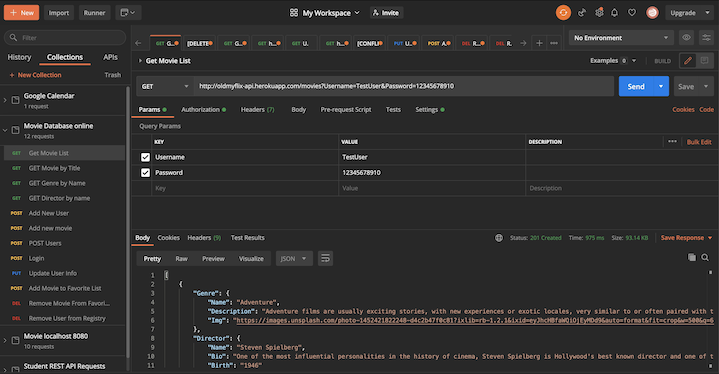
Therefore, for this application, I built from scratch both
the complete server-side and client-side.